В данном уроке, мы будем учиться создавать кнопку-логотип!
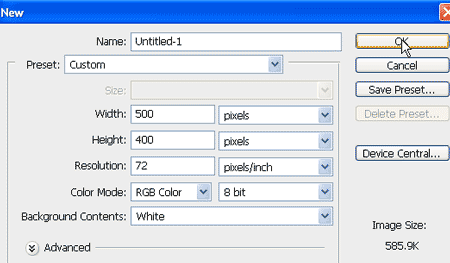
Шаг 1. Для начала мы создаем новый документ: ширина его 500 пикс., высота – 400 пикс., разрешение – 72, цветовая модель – RGB.

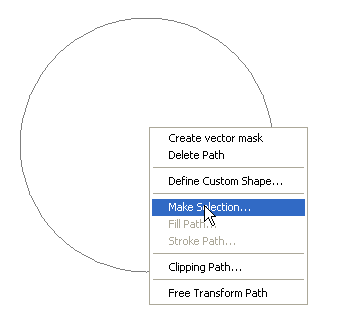
Шаг 2. Создайте новый слой и на нем нарисуйте круглую фигуру, (либо фигуру любой другой формы) инструментом Pen Tool  (Перо) в режиме «Контуры». После того, как фигура создана, внутри нее щелкните правой кнопкой мыши и в контекстном меню выберите опцию: Make selection (Образовать выделенную область).
(Перо) в режиме «Контуры». После того, как фигура создана, внутри нее щелкните правой кнопкой мыши и в контекстном меню выберите опцию: Make selection (Образовать выделенную область).

Шаг 3. Образованную выделенную область мы заливаем цветом с показателем 98989a.

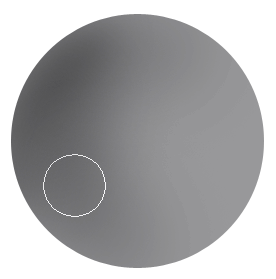
Шаг 4. Теперь выбираем Инструмент Burn Tool  (Затемнитель) и рисуем небольшую тень на нашей кнопке.
(Затемнитель) и рисуем небольшую тень на нашей кнопке.

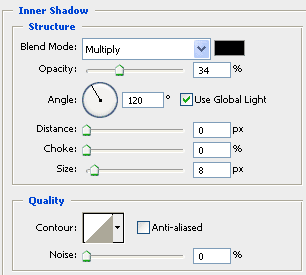
Шаг 5. Далее выбираем функцию Layer Style (Стили слоя), в ней – Inner Shadow «Внутреннюю тень» и задаем показания такие, как на рисунке:

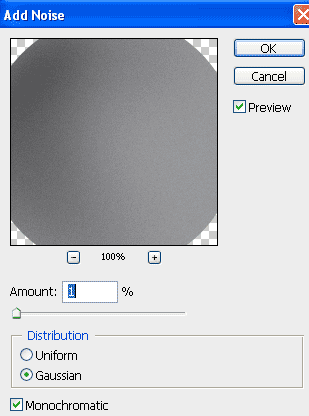
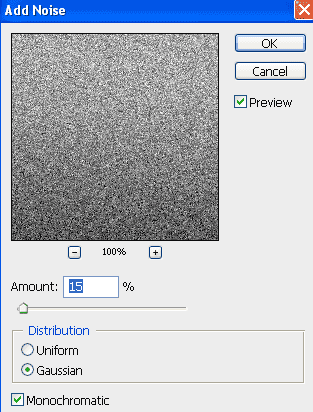
Шаг 6. Теперь заходим в меню: Filter > Noise > Add Noise (Фильтр - Шум - Добавить шум)
и используем следующие
значения:

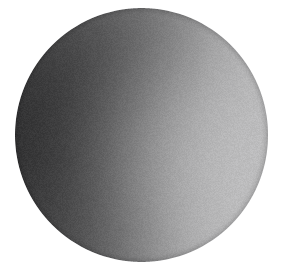
Шаг 7. Ваше изображение теперь должно быть похоже на рисунок, который приведен ниже:

Шаг 8. Теперь создайте новый слой и на нем нарисуйте новое выделение, которое заполните цветом с показателем fd2b14.

Шаг 9. Новой нарисованной области инструментом Burn tool  «Затемнитель» придайте небольшую тень.
«Затемнитель» придайте небольшую тень.

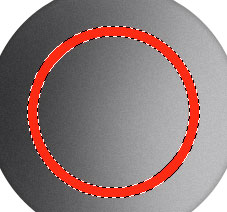
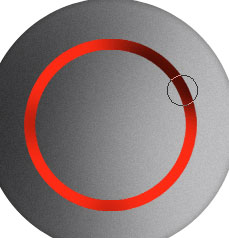
Шаг 10. Теперь, на созданном в пункте 8 выделении красного цвета, создайте небольшое выделение, как показано на рисунке:

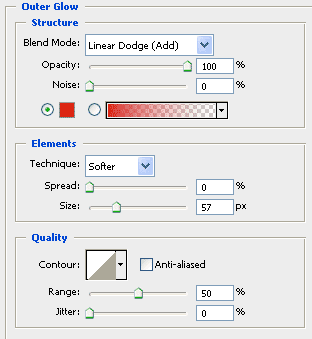
Шаг 11. Далее, из меню Layer Style «Стили слоя» мы применяем опцию Outer Glow «Внешнее свечение», и задаем значения такие, как на рисунке:

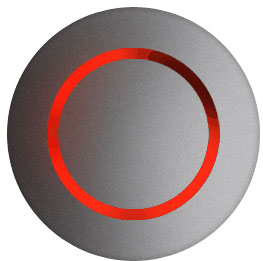
Шаг 12. Теперь ваше изображение станет похоже на изображение, которое приведено ниже:

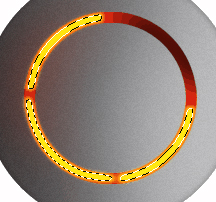
Шаг 13. Создайте новый слой и нарисуйте новое выделение, как показано на рисунке и заполните его цветом с показателем ffe912.

Шаг 14. Инструментом Dodge Tool  «Осветлитель» сделайте несколько легких штрихов.
«Осветлитель» сделайте несколько легких штрихов.

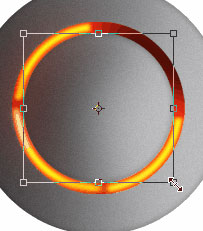
Шаг 15. Теперь, сделайте копию большой окружности, которую мы рисовали в пункте 8, сделайте активной эту копию, и уменьшите и отобразите ее, как показано на рисунке ниже:

Шаг 16. Создайте снова новый слой и на нем нарисуйте при помощи инструмента Custom Shape Tool  «Произвольная фигура» фигуру, как показано на рисунке или на Ваше усмотрение. Фигуру рисуем в режиме «Контуры».
«Произвольная фигура» фигуру, как показано на рисунке или на Ваше усмотрение. Фигуру рисуем в режиме «Контуры».

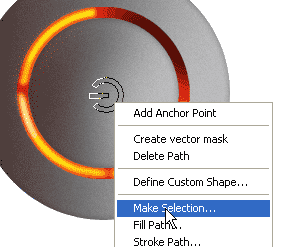
Шаг 17. После того, как контур фигуры создан, нажмите в нем правой кнопкой мыши и в открывшемся контекстном меню выберите опцию Make selection «Образовать выделенную область».

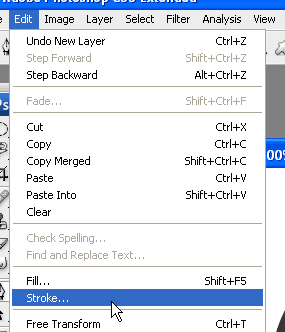
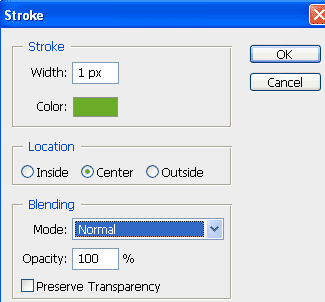
Шаг 18. Теперь зайдите в меню Edit «Редактирование» и выполните там команду Stroke «Обводка».

Шаг 19. Установите значения обводки такие, как показано на рисунке:

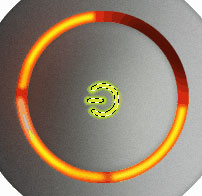
Шаг 20. Ваше изображение должно быть похоже на то, что Вы видите на рисунке:

Шаг 21. Снимите выделение с нарисованной фигуры. Теперь Ваша фигура содержит обводку.

Шаг 22. Теперь создайте новый слой, выделите Вашу фигуру с зеленым контуром (щелкаем по пиктограмме слоя с фигурой, удерживая клавишу <Ctrl>) и на новом слое заливаем выделение цветом с показателем: e5e834.

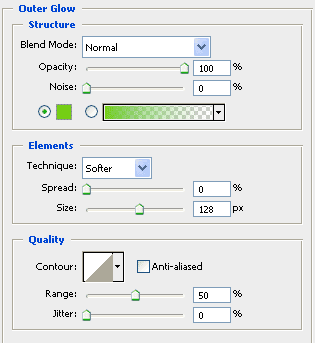
Шаг 23. Далее, переходим в меню Layer Style «Стили слоя», и теперь применяем функцию Outer Glow «Внешнее свечение» с приведенными ниже значениями:

Шаг 24. Теперь Ваше изображение станет похоже на то изображение, которое приведено ниже:

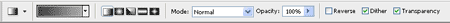
Шаг 25. Теперь активизируйте инструмент Gradient tool  «Градиентная заливка» и установите все значения, которые показаны в таблице:
«Градиентная заливка» и установите все значения, которые показаны в таблице:

Шаг 26. Далее, используя Gradient tool «Градиентную заливку»
с указанными в таблице значениями «залейте» ей фоновый слой (слой
«задний план»), для того, чтобы наша кнопка находилась на красивом фоне.

Шаг 27. Теперь зайдите в меню Filter > Noise > Add Noise (Фильтр - Шум - Добавить шум) и, используя настройки, как показано на рисунке, добавьте шум Вашему фону.

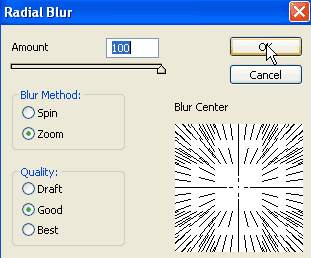
Шаг 28. Далее идем в меню Filter > Blur > Radial Blur (Фильтр - Размытие - Радиальное размытие) и устанавливаем такие параметры, как показано на рисунке:

Шаг 29. Ну, вот и все! Ваша кнопка после всех проделанных действий будет выглядеть вот так:

Желаю Вам успехов!
